PrestaShop POLSKIE WSPARCIE Sklepy internetowe PrestaShop POTRZEBNA POMOC ?
POMOC - ROZBUDOWA - NAPRAWY - AKTUALIZACJE - KONFIGURACJA - TWORZENIE SKLEPÓW
zapraszamy do kontaktu: axp@prodo.pl / tel. 888 537 633
Presta 1.7 dłuższy tytuł produktu
Sklep presta wprowadza ograniczenie długości tytuł przez co klient widzi tylko początek tytułu w kategoriach i spisie produktów i ... , w łatwy sposób można to naprawić w sklepie

zaczynamy
themes/nazwaszablonu dymyślny classic/templates/catalog/_partials/miniatures/
edytujemy plik
product.tlp
a w nim zmieniamy
alt="{if !empty($product.cover.legend)}{$product.cover.legend}{else}{$product.name|truncate:30:'...'}{/if}"
na
alt="{if !empty($product.cover.legend)}{$product.cover.legend}{else}{$product.name|truncate:60:'...'}{/if}"
oraz poniżej
{if $page.page_name == 'index'}
<h3 class="h3 product-title" itemprop="name"><a href="{$product.canonical_url}">{$product.name|truncate:30:'...'}</a></h3>
{else}
<h2 class="h3 product-title" itemprop="name"><a href="{$product.canonical_url}">{$product.name|truncate:30:'...'}</a></h2>
{/if}
na
{if $page.page_name == 'index'}
<h3 class="h3 product-title" itemprop="name"><a href="{$product.canonical_url}">{$product.name|truncate:60:'...'}</a></h3>
{else}
<h2 class="h3 product-title" itemprop="name"><a href="{$product.canonical_url}">{$product.name|truncate:60:'...'}</a></h2>
{/if}
gdzie 30 to rozmiar ilość znaków jakie chcemy wyświetlać w tym przypadku ustawione na 60 znaków
efekt:

problem cena poza obszarem okna opisu, po zmianie ilość znaków cena nam się obniża
naprawimy ten problem edytując
themes/nazwaszablonu dymyślny classic/assets/css
theme.css
#products .product-description,.featured-products .product-description,.product-accessories .product-description,.product-miniature .product-description{position:absolute;z-index:1;background:#fff;width:257px;bottom:0;height:70px}
na
#products .product-description,.featured-products .product-description,.product-accessories .product-description,.product-miniature .product-description{position:absolute;z-index:1;background:#fff;width:257px;bottom:0;height:90px}
efekt końcowy:

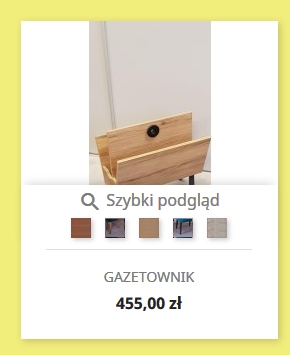
Zajmiemy się teraz problem cech i ich pokazywaniem jak widać na foto poniżej wczytują się do połowy

naprawimy ten problem edytując plik custom.css
themes/nazwaszablonu dymyślny classic/assets/css
dopisujemy w nim kod:
#products .product-description,.featured-products .product-description,.product-accessories .product-description,.product-miniature .product-description{position:absolute;z-index:1;background:#fff;width:257px;bottom:0;height:90px}
#products .highlighted-informations, .featured-products .highlighted-informations, .product-accessories .highlighted-informations, .product-miniature .highlighted-informations {
bottom: 0.25rem;
padding-top: .325rem;
height: 4.125rem;
}
zapisujemy wgrywamy pliki na serwer oraz kasujemy przez panel administracyjny ceche (Wyczyść pamięć podręczną)
efekt

Potrzebna pomoc przy modyfikacji wdrożeniu jej w sklepie lub naprawie sklepu PrestaShop ? zapraszamy do kontaktu
tel: 888 537 633
e-mail: axp@prodo.pl

