PrestaShop POLSKIE WSPARCIE Sklepy internetowe PrestaShop POTRZEBNA POMOC ?
POMOC - ROZBUDOWA - NAPRAWY - AKTUALIZACJE - KONFIGURACJA - TWORZENIE SKLEPÓW
zapraszamy do kontaktu: axp@prodo.pl / tel. 888 537 633
Sklep PrestasShop 1.7 slajder górny na cały ekran
aby uzyskać powiekszenie slaidera na cały ekran wykonaj poniższe kroki
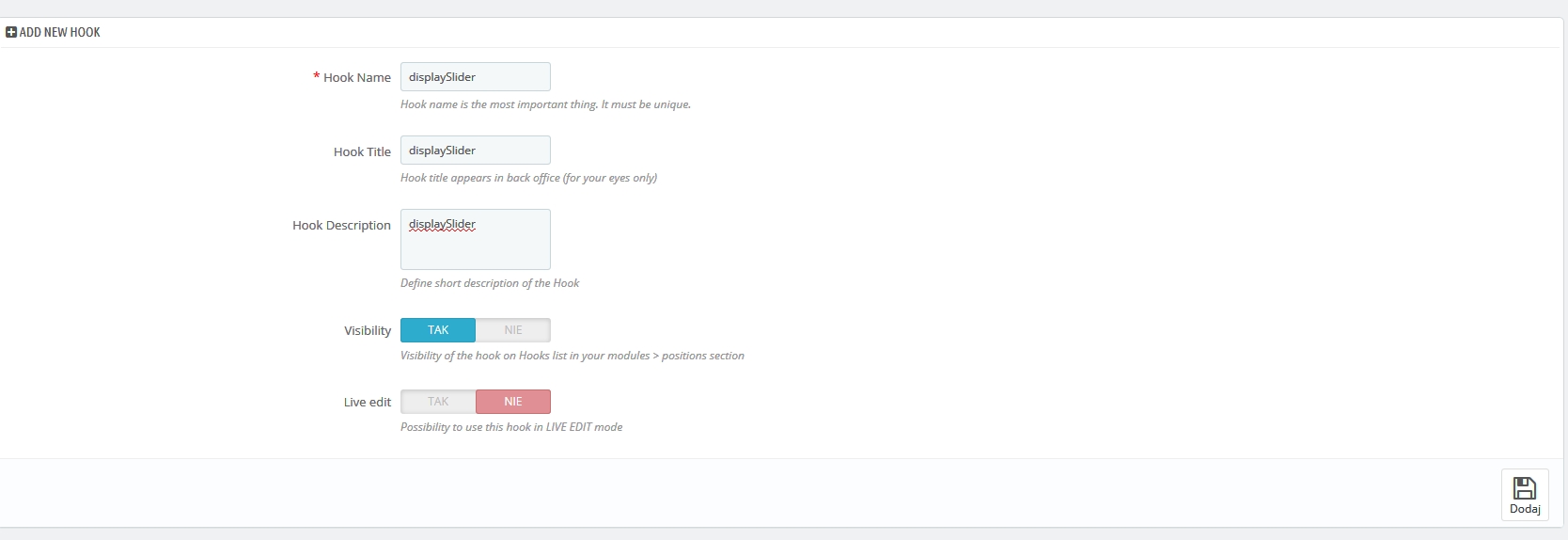
zainstaluj moduł Hook Menager - pobierz po czym aktywuj moduł i przejdź do jego ustawień modułu wpisujemy
Hook name: displaySlider
Hook title: displaySlider
Hook description: displaySlider
Visiblity ustawiamy na tak

Klikamy Dodaj
Kolejny krok to edycja pliku layout-both-colums.tpl w katalogu themes/classic/templates/layouts
kod:
<header id="header"> {block name='header'} {include file='_partials/header.tpl'} {/block} </header> {block name='notifications'} {include file='_partials/notifications.tpl'} {/block}
<section id="wrapper">
zmieniamy na
<header id="header"> {block name='header'} {include file='_partials/header.tpl'} {/block} </header> {block name='notifications'} {include file='_partials/notifications.tpl'} {/block}
{block name='displaySlider'} {if $page.page_name == 'index'} {hook h='displaySlider'} {/if} {/block}
<section id="wrapper">
czyli przed sekcją
<section id="wrapper">
dopisujemy:
{block name='displaySlider'} {if $page.page_name == 'index'} {hook h='displaySlider'} {/if} {/block}
zapisz i wgraj na serwer
W modules/ps_imageslider edytujemy plik ps_imageslider.php
linię
$this->registerHook('displayHome') &&
zamieniamy na
$this->registerHook('displaySlider') &&
zapisz i wgraj na serwer
Edytujemy plik custom.css w katalogu /themes/classic/assets/css
dopisując w nim i wgrywając na serwer kod:
.carousel-control .icon-prev { margin-left: 0; } .carousel-control .icon-next { margin-right: 0; }
body.page-index #wrapper .container {
max-width: 100%;
width: 100%;
padding-left: 0;
padding-right: 0;
}
body.page-index #wrapper .featured-products,
body.page-index #wrapper .banner,
body.page-index #wrapper #custom-text{
margin-left: auto;
margin-right: auto;
padding-left: 15px;
padding-right: 15px;
}
@media (min-width: 992px) {
body.page-index #wrapper .featured-products,
body.page-index #wrapper .banner,
body.page-index #wrapper #custom-text{
max-width: 940px;
}
}
@media (min-width: 1200px) {
body.page-index #wrapper .featured-products,
body.page-index #wrapper .banner,
body.page-index #wrapper #custom-text{
max-width: 1140px;
}
}
@media (max-width: 991px) {
body.page-index #wrapper .featured-products,
body.page-index #wrapper .banner,
body.page-index #wrapper #custom-text{
max-width: 100%;
}
}
Kolejny krok to edycja pliku Slaidera wykonujemy wyszukujemy w modułach Slider jego czyszczenie w modułach (uwaga slaider zostanie wyczyszczony do standardowych zdjęć, jeżeli masz już własne foto w slaiderze zapisz je na komputer przed czyszczeniem)

Wgraj nowe duże zdjęcia do slaidera zalecane 1920x600 px
Ostatni krok to wyczyszczenie pamięci cache Zaawansowane - Wydajność / Wyczyść pamięć podręczną
Przeglądarka wyczyść klawiszem Ctrl+F5
przeładuj stronę główną sklepu
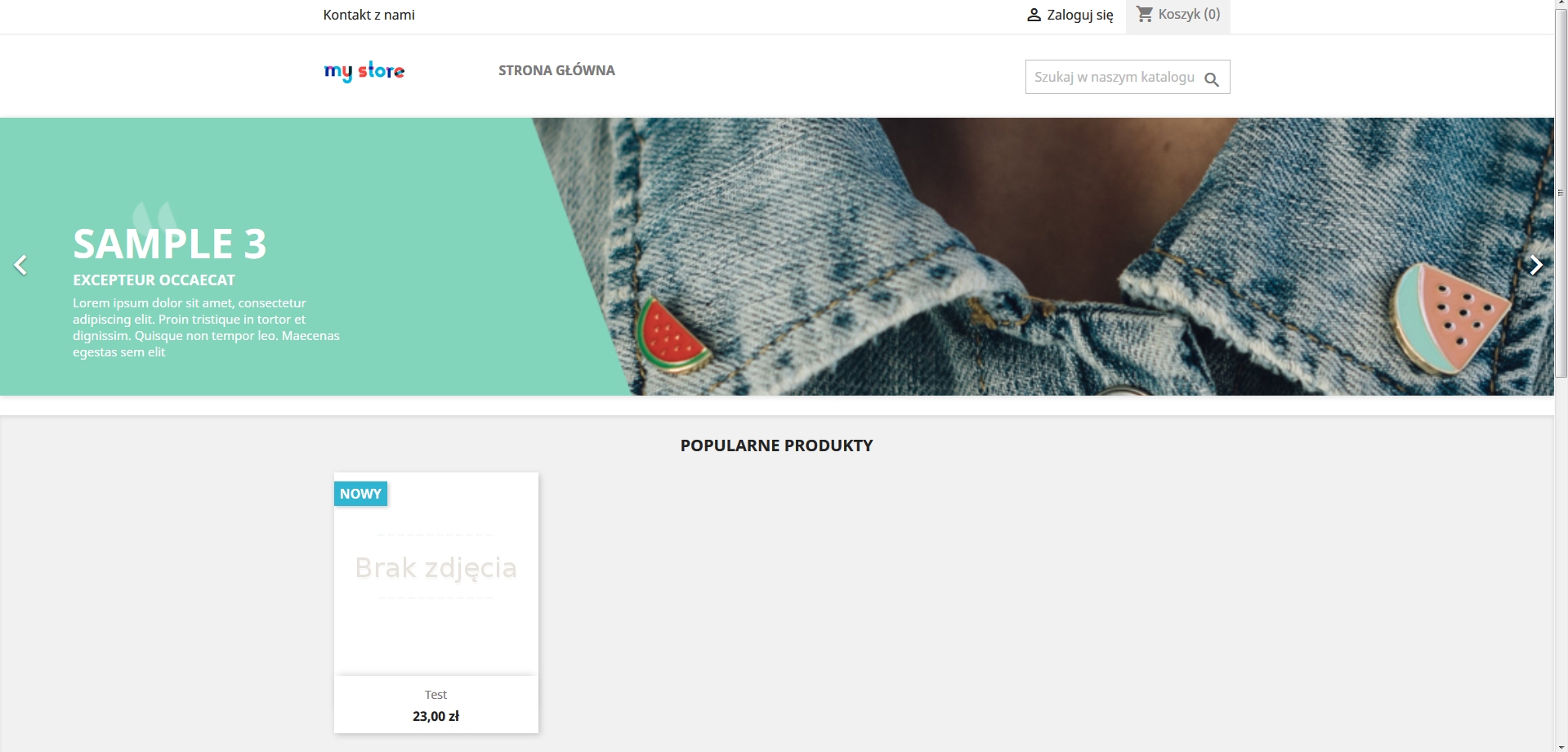
Efekt końcowy jaki uzyskamy

WSKAZÓWKA DODATKOWA:
aby uzyskać inny wymiar wysokości slaidera edytujemy plik custom.css w katalogu /themes/classic/assets/css
i dopisujemy w nim kod:
.carousel .carousel-inner{height:100%}
teraz automatycznie wysokość będzie dostosowywać się do wysokości wgranego slajdu
zapisujemy i wgrywany plik (należy pamiętać aby ponownie wyczyścić pliki tymczasowe sklepu)
Potrzebna pomoc przy wdrożeniu tej solucji w presta shop ? zapraszamy do kontaktu
tel: 888 537 633
e-mail: axp@prodo.pl

