PrestaShop POLSKIE WSPARCIE Sklepy internetowe PrestaShop POTRZEBNA POMOC ?
POMOC - ROZBUDOWA - NAPRAWY - AKTUALIZACJE - KONFIGURACJA - TWORZENIE SKLEPÓW
zapraszamy do kontaktu: axp@prodo.pl / tel. 888 537 633
Jak dodać kod Google Analytics w Presta Shop 1.7
Dodajemy Google Tag Manager w PrestaShop 1.7
Poniższa solucja podpowiada jak dodać wymagany kod statystyk google (Google Analytics) we wszystkich wersjach presty 1.7.x działa również najnowszej wersji.
edytujemy plik head.tpl file znajduje się on w katalogu naszego szablonu themes/classic/templates/_partials lub katalog szablonu jeżeli mamy zainstalowany dodatkowy motyw szablon to jego edytujemy head.tlp czyli themes/nazwa-naszego-szablonu-sklepu/templates/_partials
zauważ że są tam dwa podobne pliki head.tlp i header.tlp kod musisz wstawić w pliku head.tlp inaczej nie wczyta się poprawnie w sekcji <head></head>
w pliku na samym dole za {/block} wstawiamy swój kod śledzenia w formie
{literal}
tu kod jaki mamy wygenerowany z google analytics
{/literal}
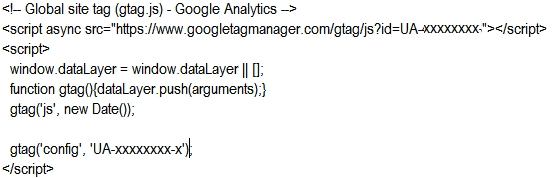
bardzo ważne są znaczniki {literal} też muszą być dodane w efekcie uzyskujemy takie wstawienie kodu w takiej formie

oczywiście xxxxxxxx-x zamienimy na własny numer przyznany przez google
wgrywamy plik na serwer, czyścimy pliki tymczasowe sklepu (pamięć podręczna w panelu presta), gotowe.
Jeżeli powyższa solucja nie daje rezultatu można spróbować kod google wstawić w poniższą sekcję jako block
{block name='hook_extra'}
{literal}
tu kod jaki mamy wygenerowany z google analytics
{/literal}
{/block}
Czasami potrzeba też dodać kod bezpośrednio po tagu otwierającym <body>
wstawiamy ten kod w pliku templates/layouts/layout-both-columns.tpl zaraz pod sekcją body
bardzo ważne są znaczniki {literal} też muszą być dodane w efekcie uzyskujemy takie wstawienie kodu w takiej formie
<body id="{$page.page_name}" class="{$page.body_classes|classnames}">
tu dodajemy kod:
{literal}
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=xxxxxxxxxx"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
{/literal}
oczywiście xxxxxxxx zamienimy na własny numer przyznany przez google
Potrzebna pomoc przy wprowadzeniu kodu na stronie sklepu presta ? zapraszamy do kontaktu
tel: 888 537 633
e-mail: axp@prodo.pl

