PrestaShop POLSKIE WSPARCIE Sklepy internetowe PrestaShop POTRZEBNA POMOC ?
POMOC - ROZBUDOWA - NAPRAWY - AKTUALIZACJE - KONFIGURACJA - TWORZENIE SKLEPÓW
zapraszamy do kontaktu: axp@prodo.pl / tel. 888 537 633
Jak dodać wstawić kod Google Analytics w PrestaShop 8
Dodajemy Google Tag Manager w sklepie PrestaShop 8
Poniższa informacja podpowiada jak samodzielnie dodać wymagany kod statystyk google (Google Analytics również Google Analytics 4) we wszystkich wersjach presty 8.x.x działa również najnowszej wersji sklepu PrestaShop.
edytujemy plik head.tpl file znajduje się on w katalogu naszego szablonu themes/classic/templates/_partials lub katalog szablonu jeżeli mamy zainstalowany dodatkowy szablon np. płatny to jego plik edytujemy head.tlp czyli themes/nazwa-naszego-szablonu-sklepu/templates/_partials
zauważ że są tam dwa podobne pliki head.tlp i header.tlp kod musisz wstawić w pliku head.tlp inaczej nie wczyta się poprawnie w sekcji <head></head>
w pliku na samym dole za {/block} wstawiamy tutaj swój kod śledzenia w formie
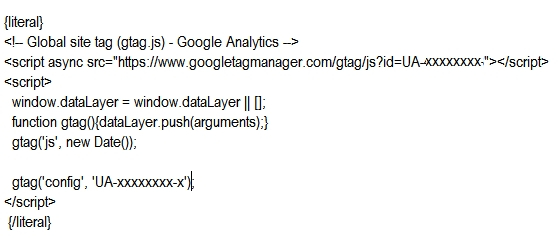
{literal}
tu kod jaki mamy wygenerowany z google analytics
{/literal}
bardzo ważne są znaczniki {literal} też muszą być dodane w efekcie uzyskujemy takie wstawienie kodu w takiej formie

oczywiście xxxxxxxx-x zamienimy na własny numer przyznany przez google
wgrywamy plik na serwer, czyścimy pliki tymczasowe sklepu (pamięć podręczna w panelu prestashop), gotowe kod został poprawnie wstawiony.
Jeżeli powyższa solucja nie daje rezultatu można spróbować kod google wstawić w poniższą sekcję jako block
{block name='hook_extra'}
{literal}
tu kod jaki mamy wygenerowany z google analytics
{/literal}
{/block}
Czasami potrzeba też dodać kod bezpośrednio po tagu otwierającym <body>
wstawiamy wtedy ten kod w pliku templates/layouts/layout-both-columns.tpl zaraz pod sekcją body
bardzo ważne są znaczniki {literal} też muszą być dodane w efekcie uzyskujemy takie wstawienie kodu w takiej formie
<body id="{$page.page_name}" class="{$page.body_classes|classnames}">
tu dodajemy kod uzyskany od google
{literal}
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=xxxxxxxxxx"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
{/literal}
oczywiście xxxxxxxx zamienimy na własny numer przyznany przez google
Potrzebna pomoc przy wprowadzeniu kodu na stronie sklepu presta ? zapraszamy do kontaktu
tel: 888 537 633
e-mail: axp@prodo.pl

